Tableauで商品カタログ等を作りたいと思ったことはございませんか?
遠い昔、一度だけ思ったことがあります。
方法論としては商品マスタ情報に一つ一つ画像を静的にセットしていくのが大変ということで
今回は以下のような画像のURL情報を持ったデータ構造を作成し、
ダッシュボード上の商品を選択すると、その対象のURLを呼び出し、画像を表示する
という全く役立たないビズを紹介します。
目標
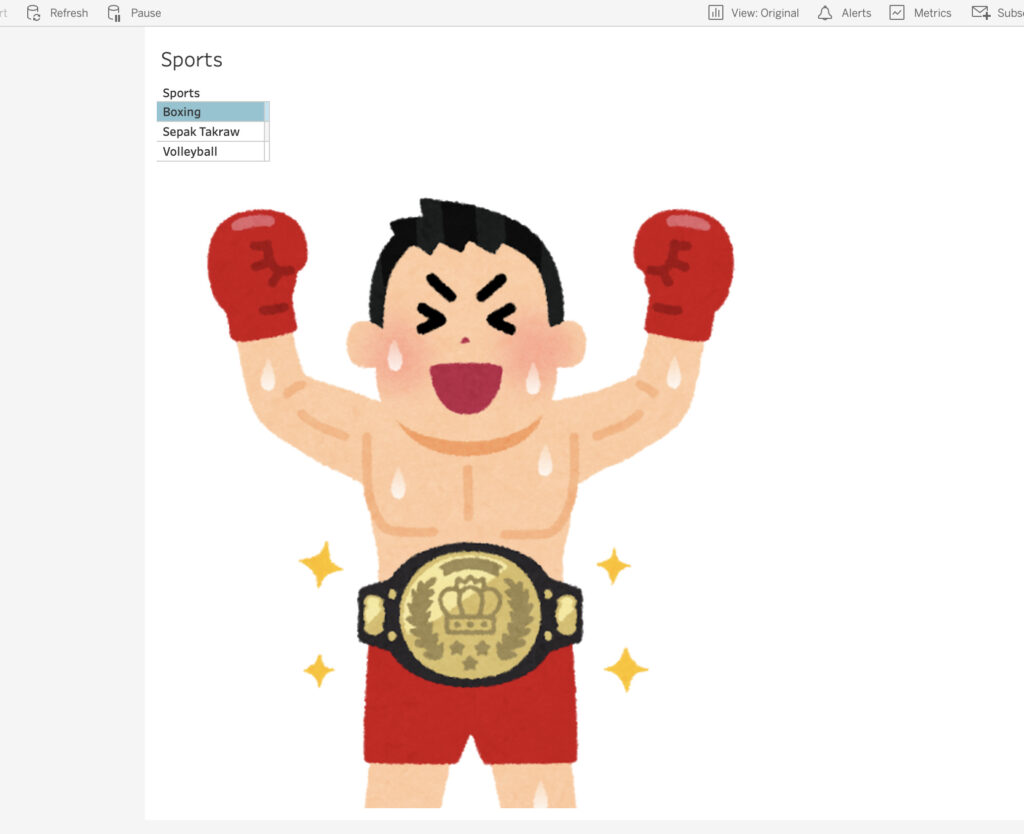
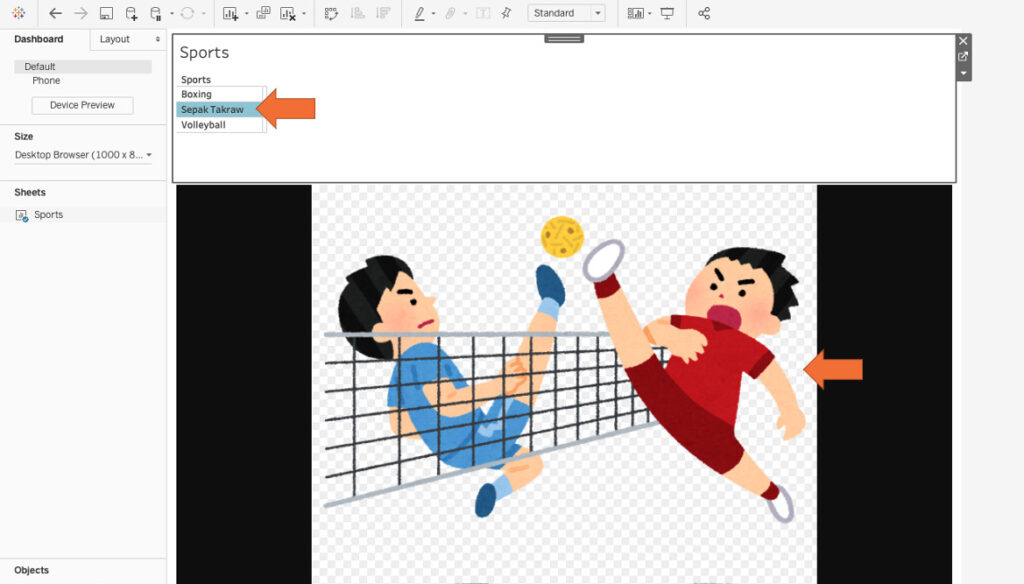
以下のようなスポーツの一覧から選択した画像を表示されるダッシュボードを作成する。

画像元:いらすとや様
データ構造
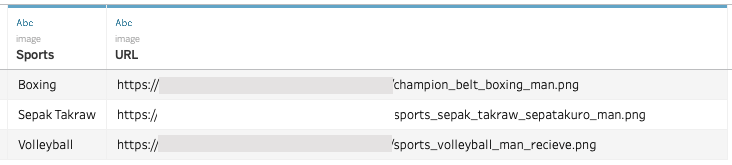
以下のようなURL情報を保持したデータを用意します。

スポーツを選択できるリストを作成
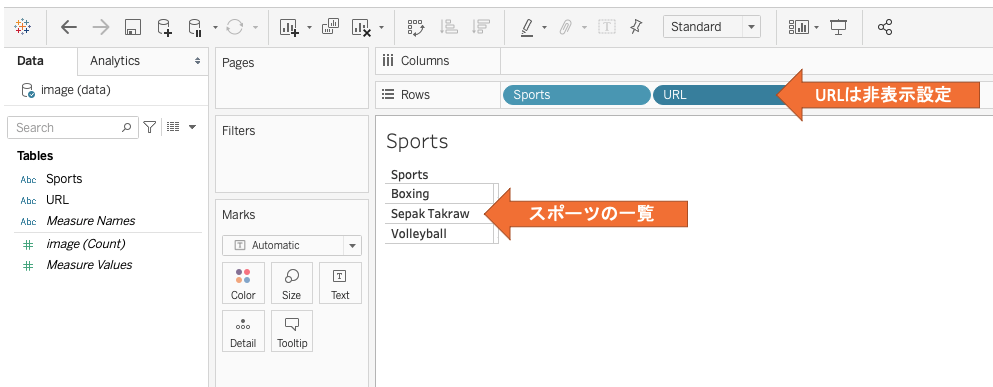
一つシートを作成し、以下のようなクロス表を作成します。
「Sports」と「URL」を行シェルフにセットし、「URL」を右クリックしてヘッダ非表示設定にします。
なお、シート名は「Sports」としました。

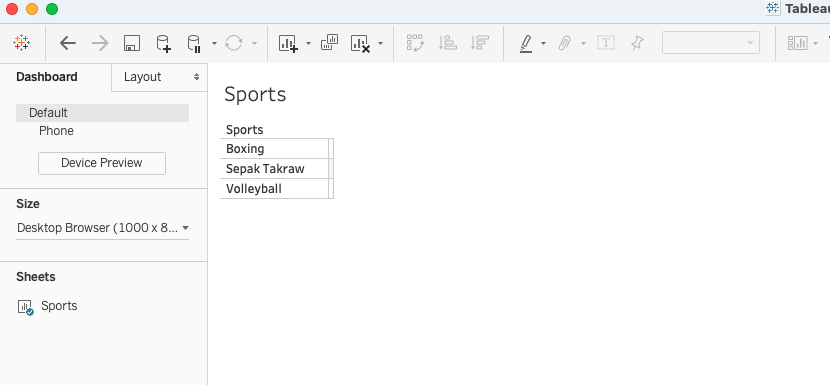
新規ダッシュボードにスポーツリストをセットする
新規ダッシュボードを追加し、「Sports」シートを以下のようにセットします。

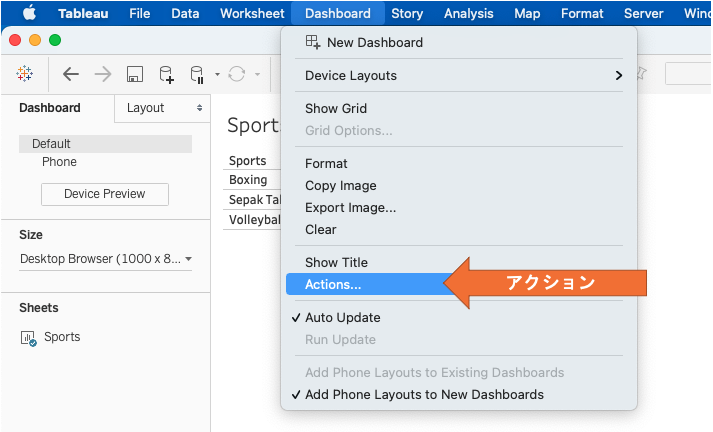
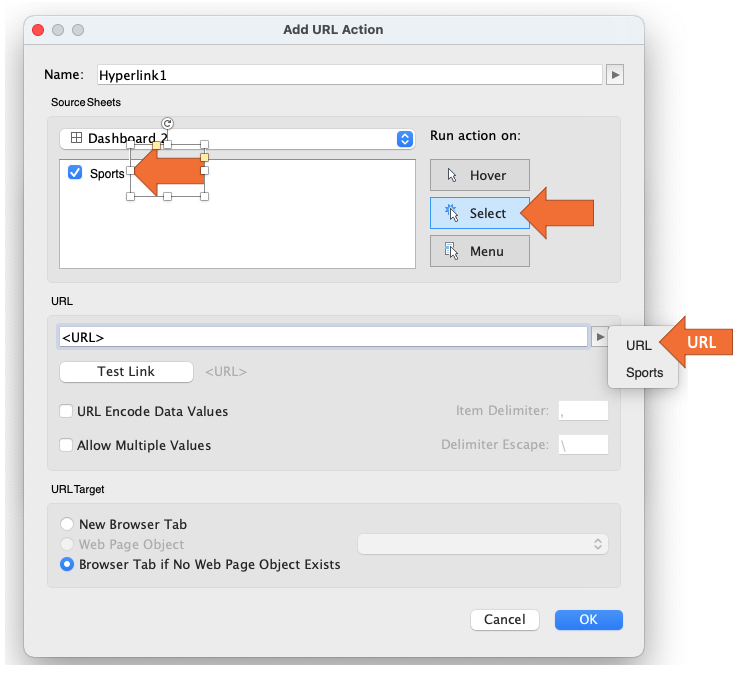
URLアクションを作成する
「ダッシュボード」→「アクション」を選択し、

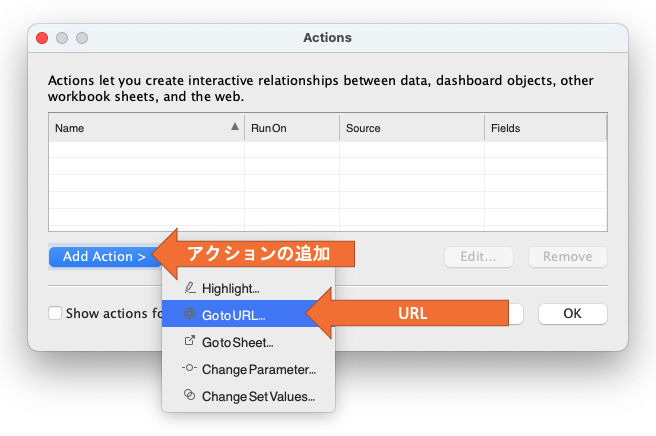
「アクションの追加」をクリックし、「URL」を選択します。

任意に名称を設定し、アクションを「選択」、URLを「URL」にし、OKをクリックします。※ソースシートは「Sports」のみ。複数ある場合は自身で選択します。

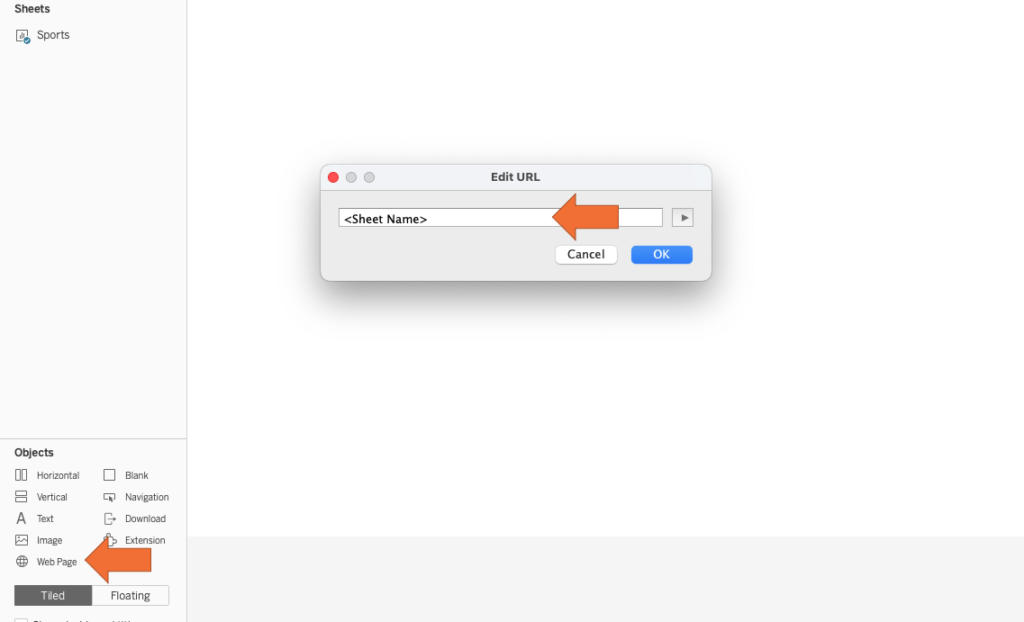
URL表示領域の設定
「Web Page」をダッシュボード領域内にドロップすると、URLの編集画面が表示されるので「Sheet Name」を選択し、OKを押下します。

これにより、上部にセットしたスポートリストの中から一つクリック(選択)することで
下部のWeb Pageの領域において、選択した画像のURLが表示されます。

詳しくはこちらをご参考ください。
アクションとダッシュボード
https://help.tableau.com/v2018.1/pro/desktop/ja-jp/actions_dashboards.html
以上がTableauで画像URLを呼び出す方法、というかURLを呼び出す方法でした。
最近はどのメーカーも自前のオンラインサイトを持っていますので、
オンラインサイトの商品マスタ情報を使えば、Tableauで簡単に商品カタログが作成できますね。
この場合、画像のサイズを一律にする等、制約が発生しますが。。。
まーTableauで作成しようと思う人は少数かと思いますが。。。
では。