超久しぶりの更新。
最近Tableauでサンキーダイアグラムを作成したので、作り方を紹介。
サンキーダイアグラムとは。。。
いつものWikipediaで確認。
サンキーダイアグラム
サンキー・ダイアグラム(英Sankey diagram)は工程間の流量を表現する図表である。矢印の太さで流れの量を表している。特にエネルギーや物資、経費等の変位を表す為に使われる。
https://ja.wikipedia.org/wiki/サンキー_ダイアグラム
データの準備
まずデータを準備します。
シンプルに以下のようなデータを準備しました
| ID | Step1 | Step2 |
|---|---|---|
| ID-1 | A | k |
| ID-2 | A | k |
| ID-3 | E | i |
こちらにさらに以下の通り、項目を追加します
①ToPad列の追加
1 をセットします。
| ID | Step1 | Step2 | ToPad |
|---|---|---|---|
| ID-1 | A | k | 1 |
| ID-2 | A | k | 1 |
| ID-3 | E | i | 1 |
②全く同じレコードをUnion結合
同じ全くレコードをUnion結合して、ToPadを49にします
| ID | Step1 | Step2 | ToPad |
|---|---|---|---|
| ID-1 | A | k | 1 |
| ID-2 | A | k | 1 |
| ID-3 | E | i | 1 |
| ID-1 | A | k | 49 |
| ID-2 | A | k | 49 |
| ID-3 | E | i | 49 |
これでデータの準備は終了です。
今回このようにStep1からStep2の工程の組み合わせを5000通りランダムに作りました。
詳細データについては最後に記載してますTableau Publicのデータをご覧ください。
Tableauの操作
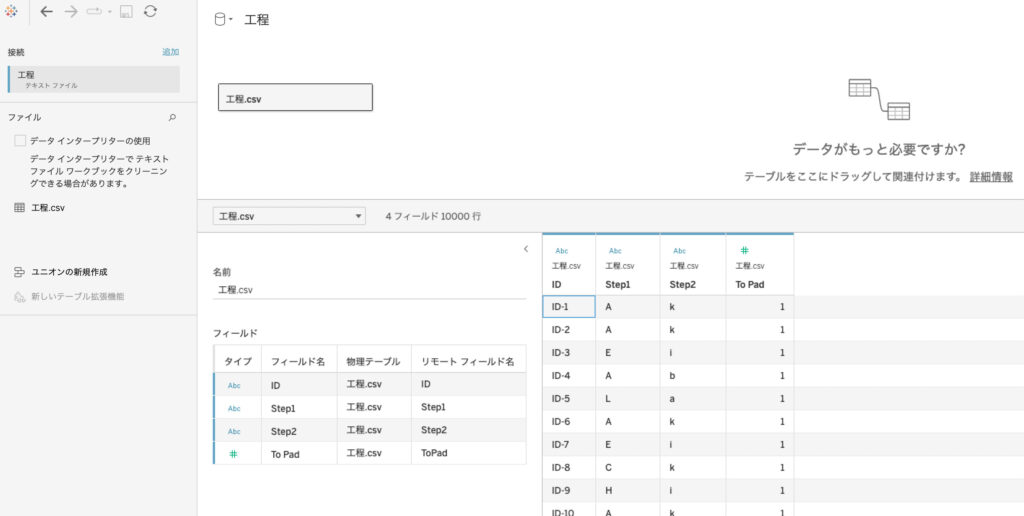
1.データに接続
今回は工程.csvというテキストデータを用意しました。

2.Paddedというビンを作成
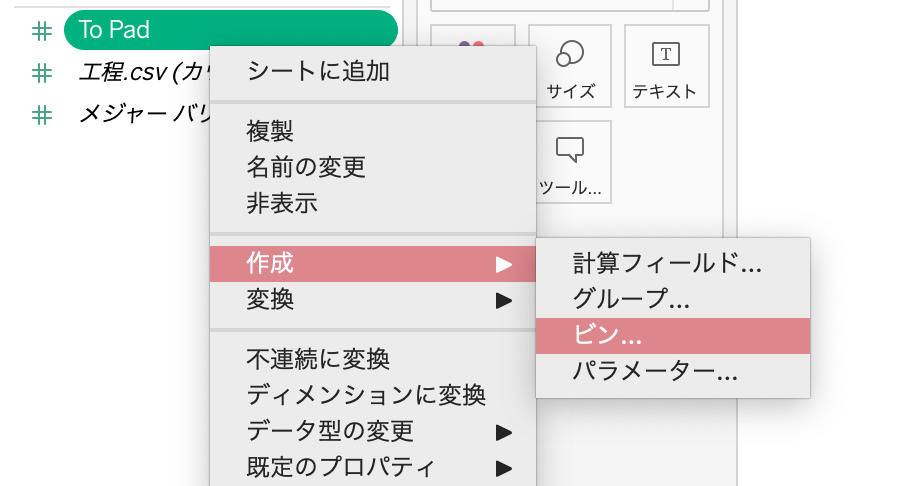
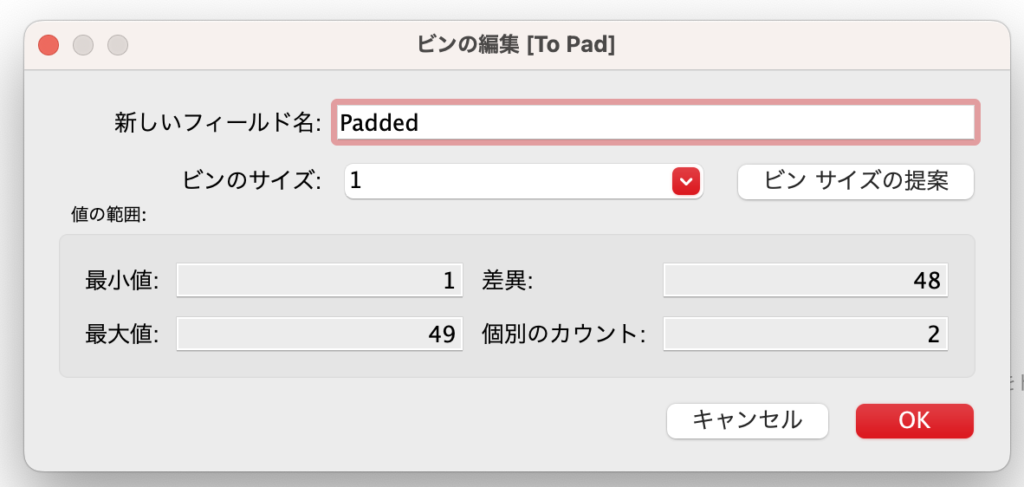
ToPadからPaddedというビンを作成します。
ToPad→右クリック→作成→ビン

ビンのサイズ=1

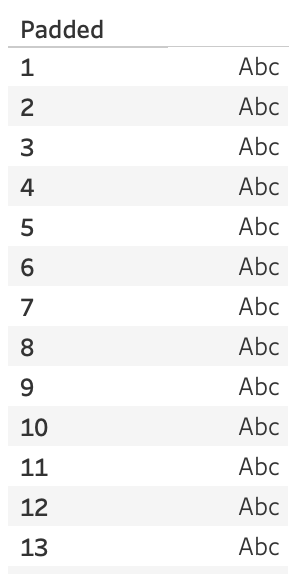
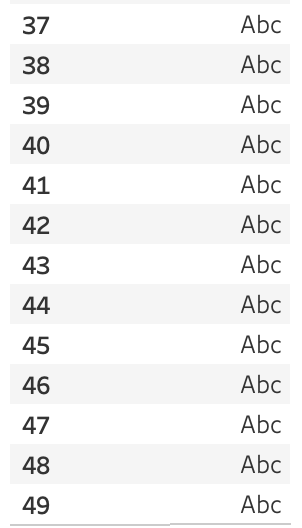
するとPaddedは以下のような構成になります。

・・・

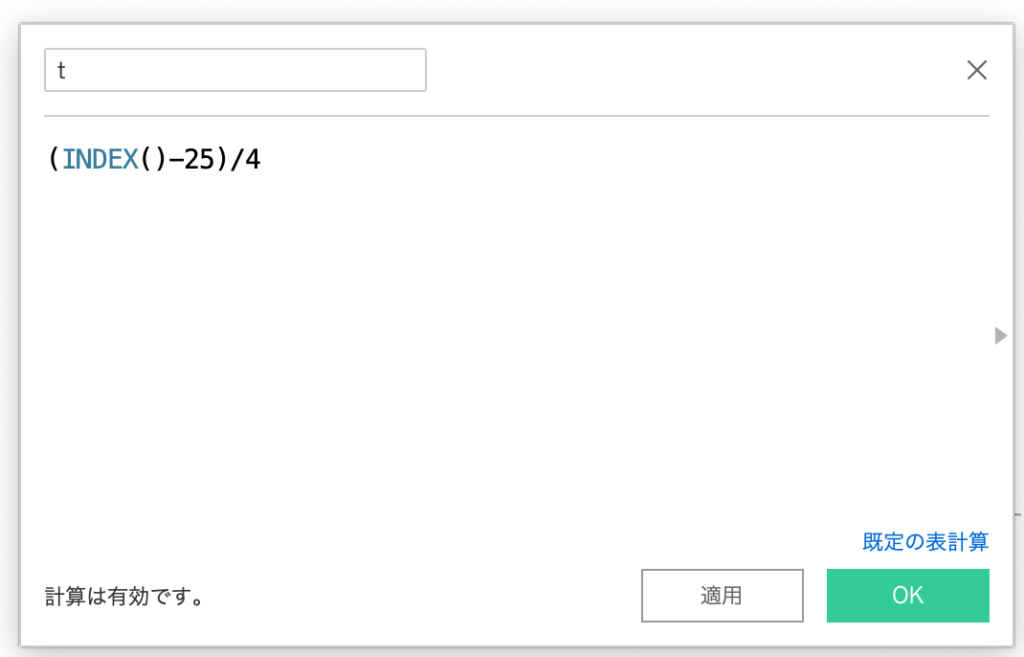
3.計算式「t」を作成し、列シェルフにセット
以下をコピペしてください。
(INDEX()-25)/4
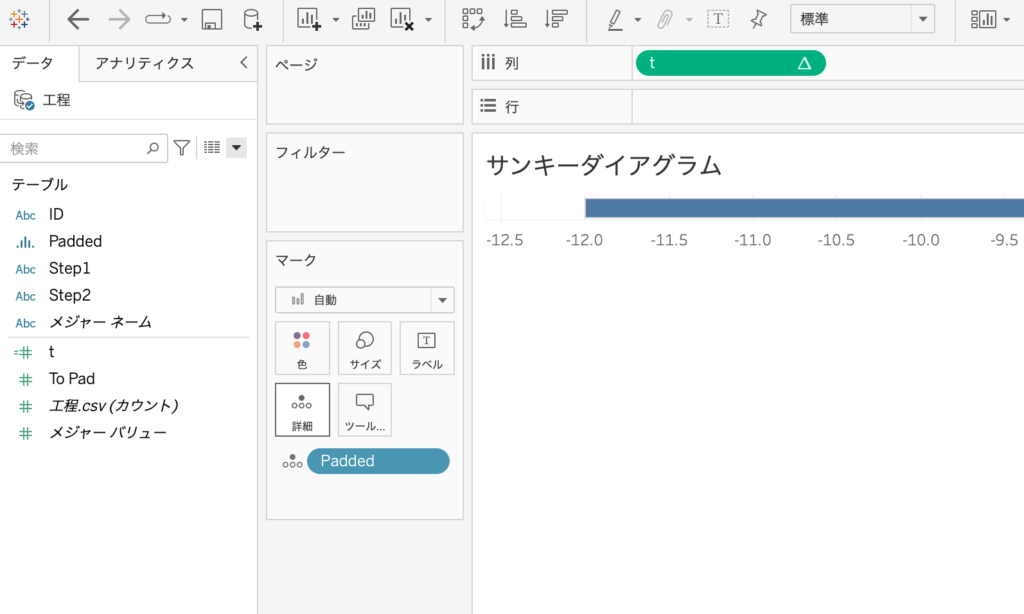
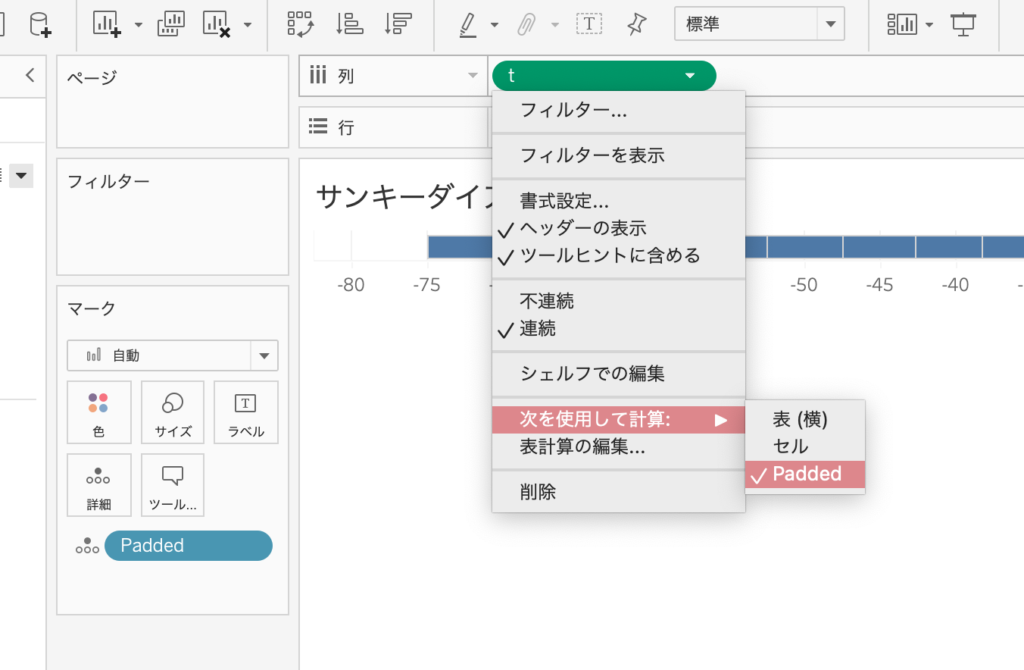
列シェルフにセットし、Paddedを詳細にセットします。

t→右クリック→次を使用して計算→Padded

4.4つの計算式を追加
新たに以下の4つの計算式を追加します。
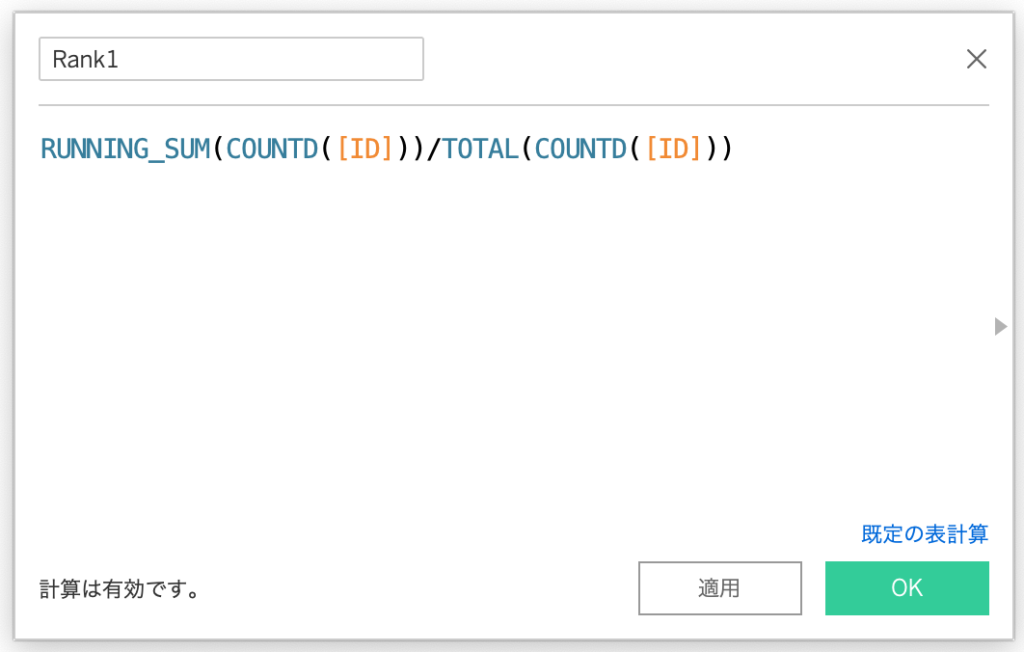
①Rank1
※COUNTD([ID])とは・・・今回工程の流量をIDのカウント数で表しました。
RUNNING_SUM(COUNTD([ID]))/TOTAL(COUNTD([ID]))
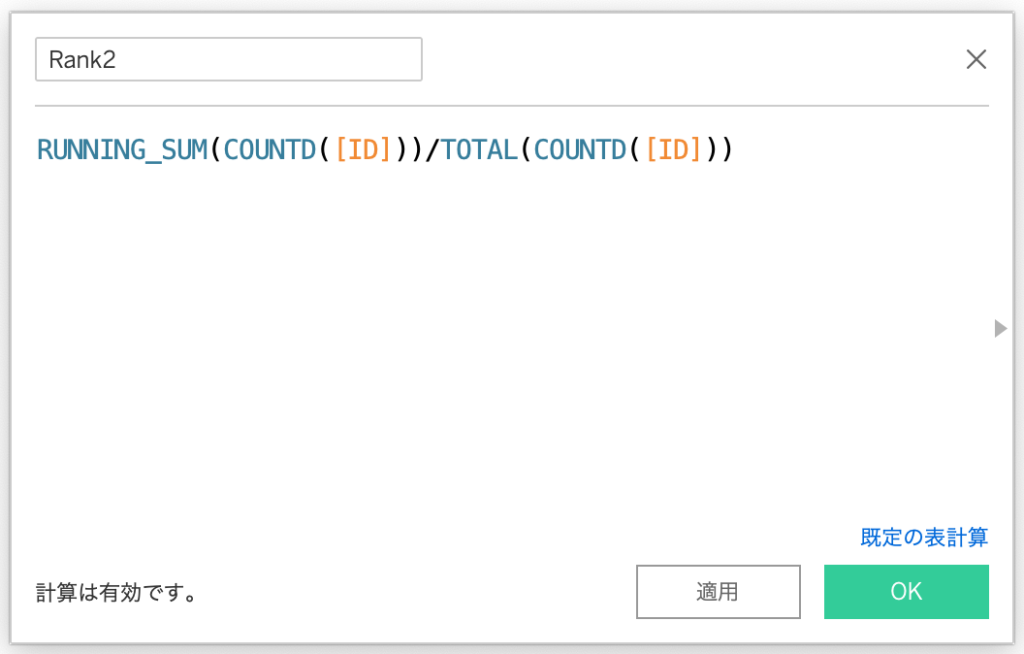
②Rank2
RUNNING_SUM(COUNTD([ID]))/TOTAL(COUNTD([ID]))
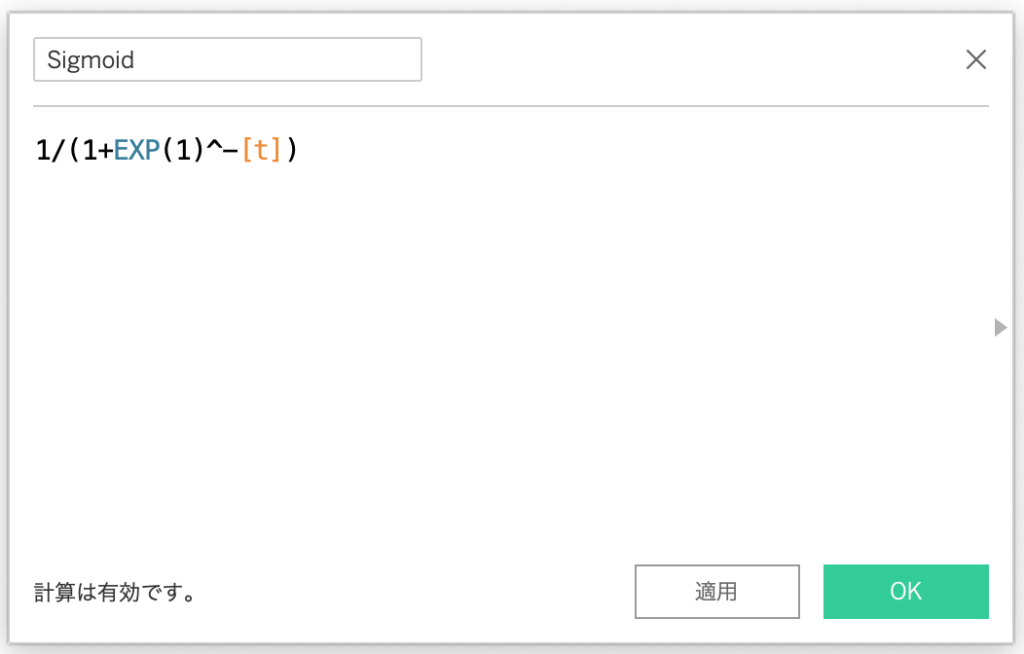
③Sigmoid
1/(1+EXP(1)^-[t])
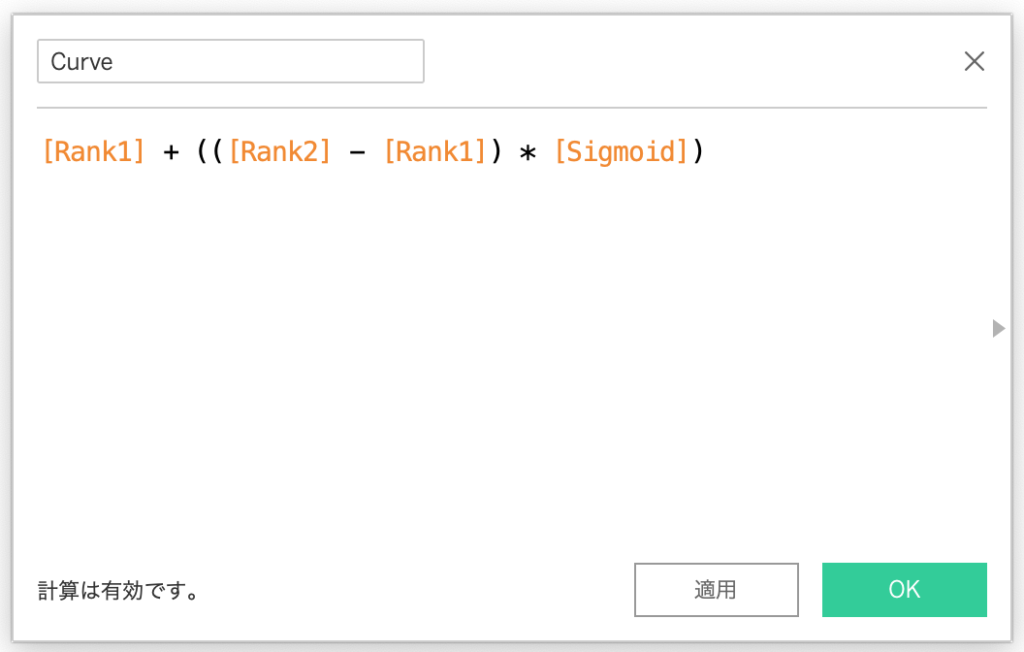
④Curve
[Rank1] + (([Rank2] - [Rank1]) * [Sigmoid])
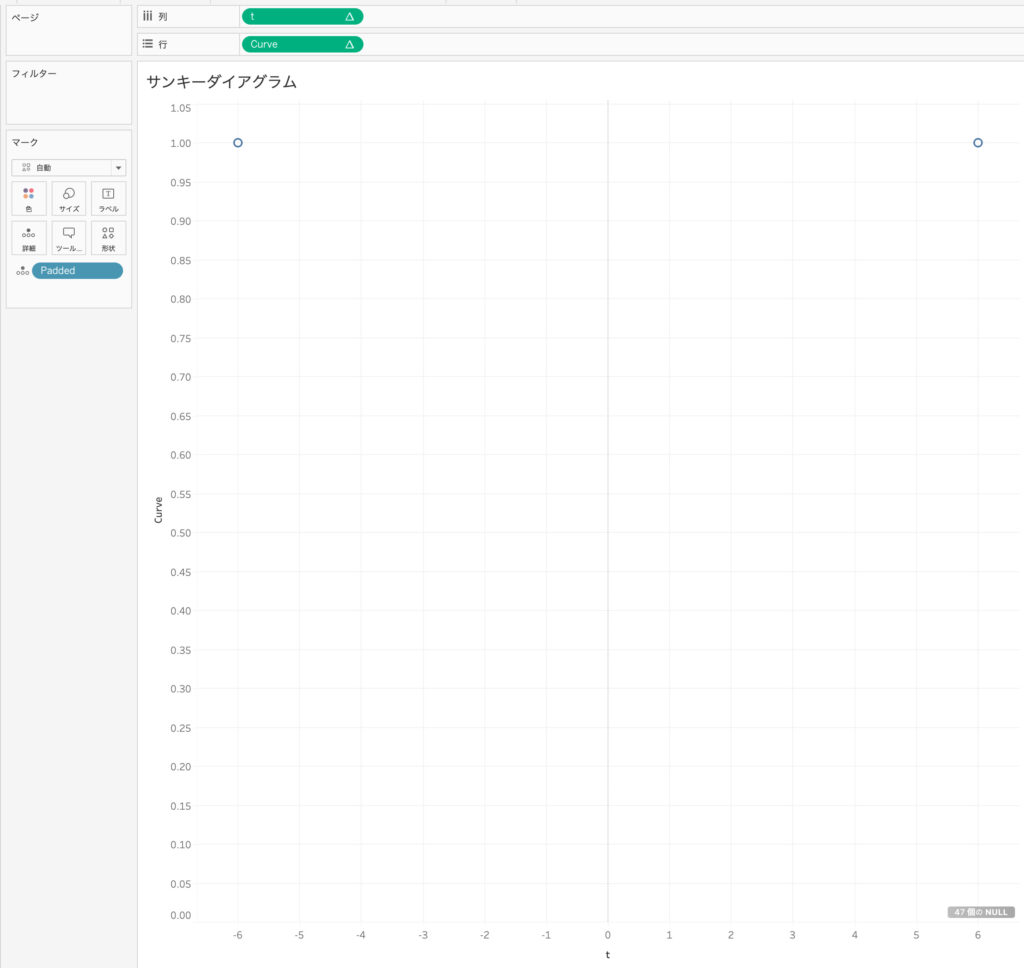
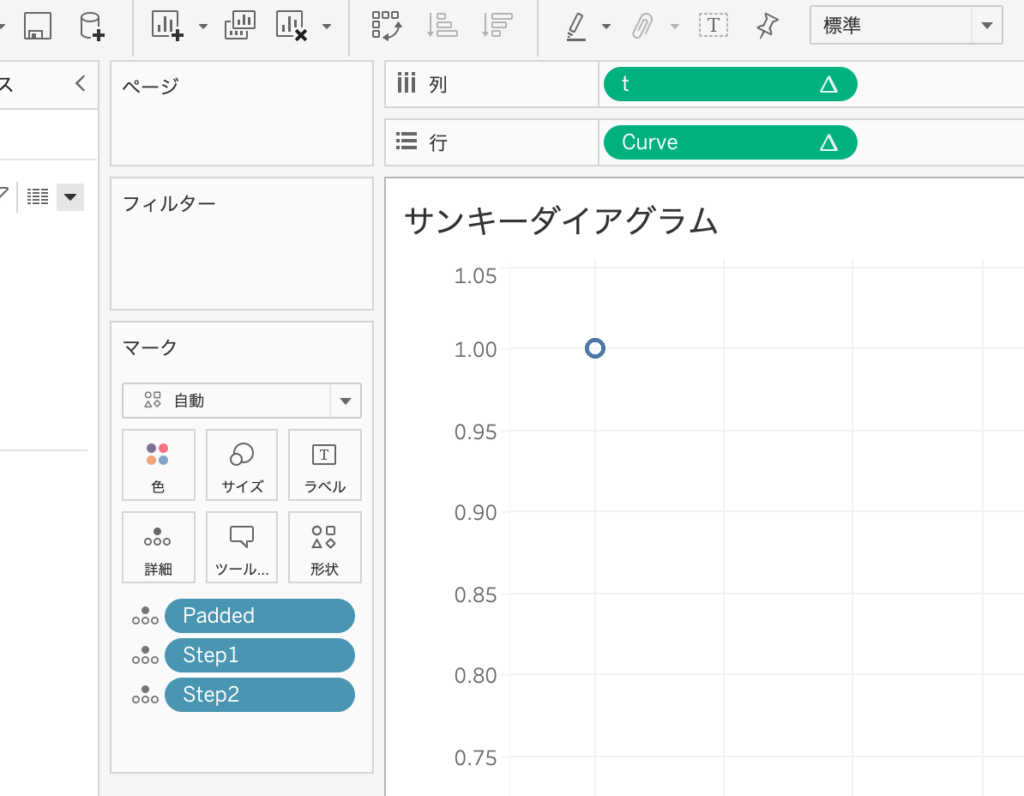
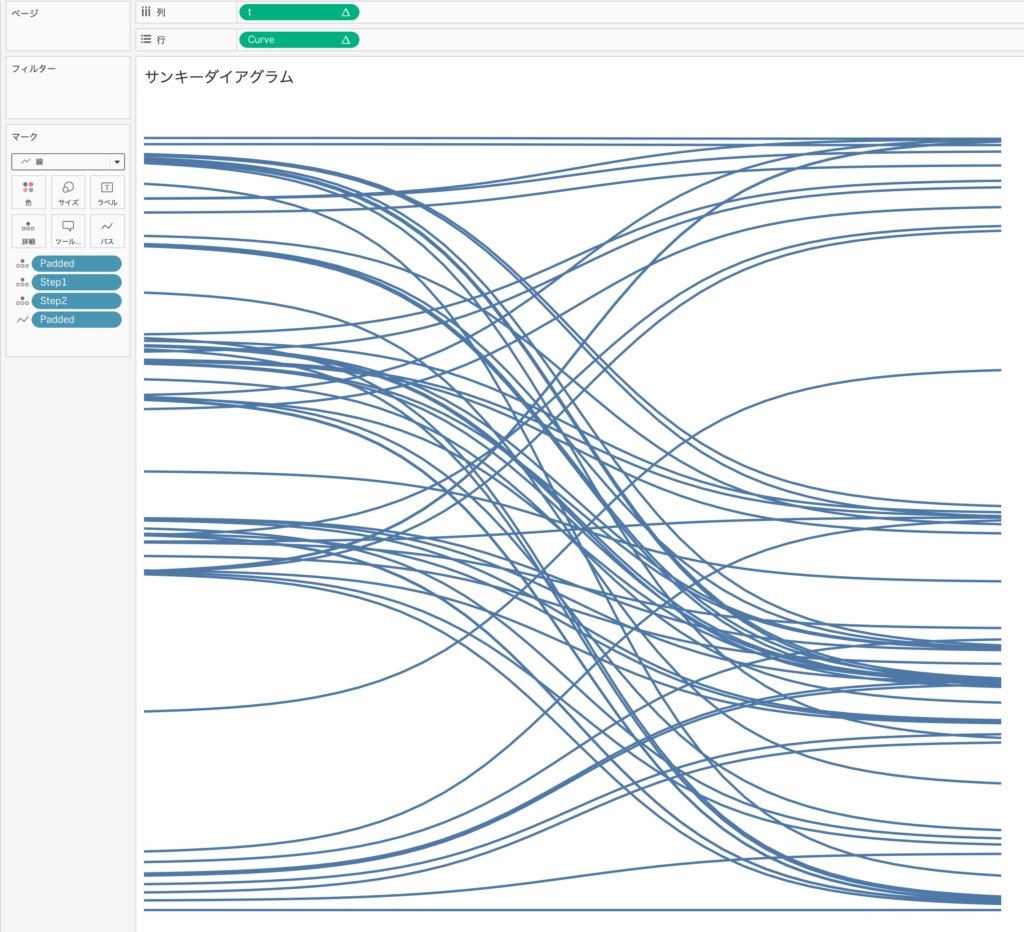
5.Curveを行シェルフにセット
Curveを行シェルフにセットします。

Step1とStep2を詳細にセット

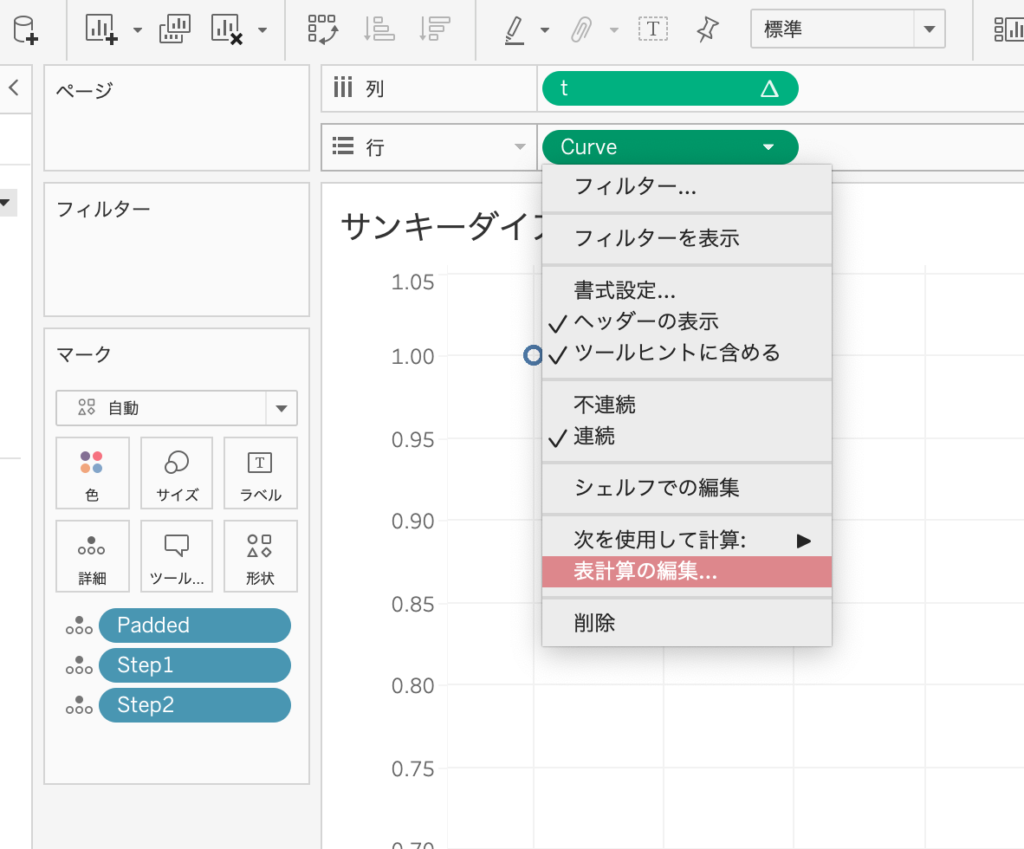
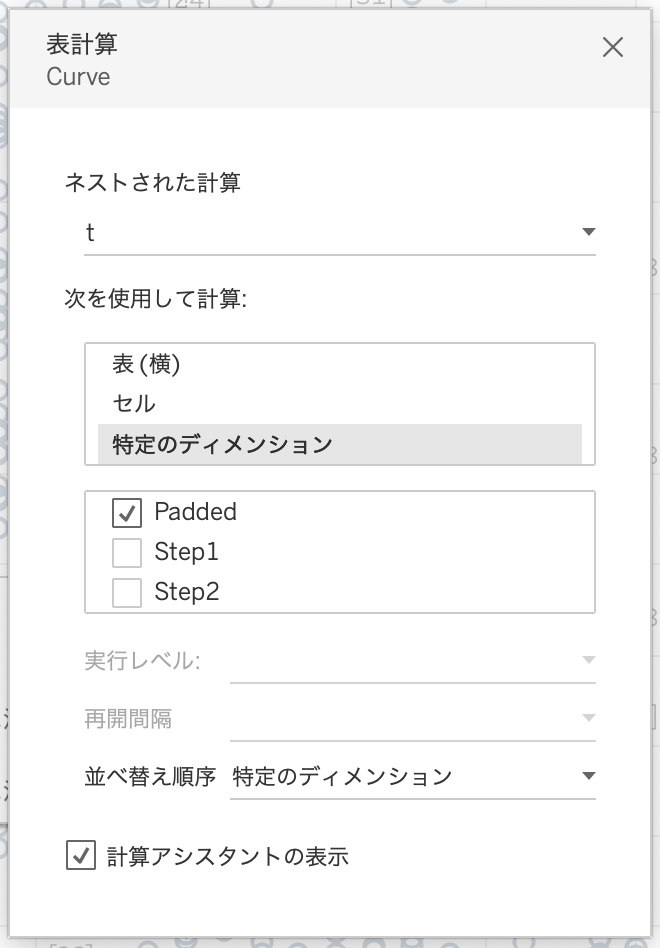
Curve→右クリック→表計算の編集をクリック

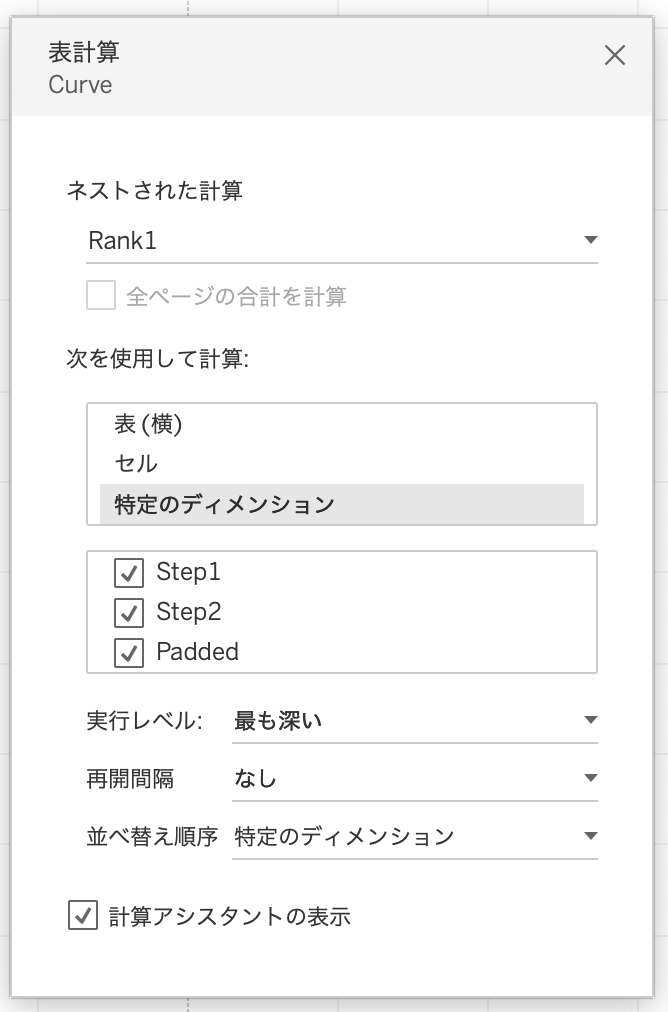
ネストされた計算式「Rank1」を以下の通り対応します

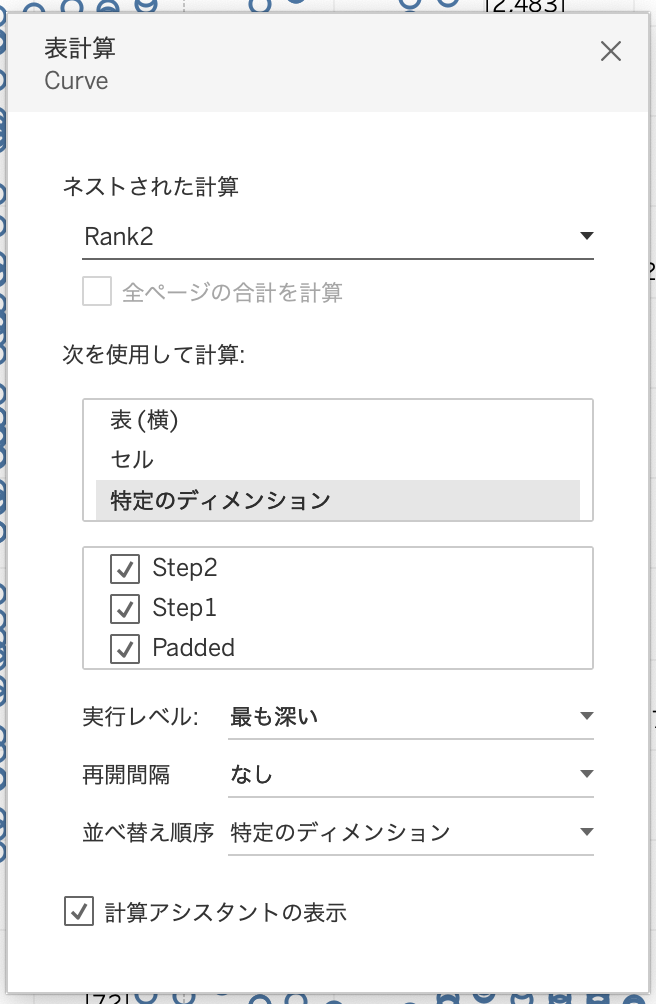
ネストされた計算式「Rank2」を以下の通り対応します

ネストされた計算式「t」を以下の通り対応します

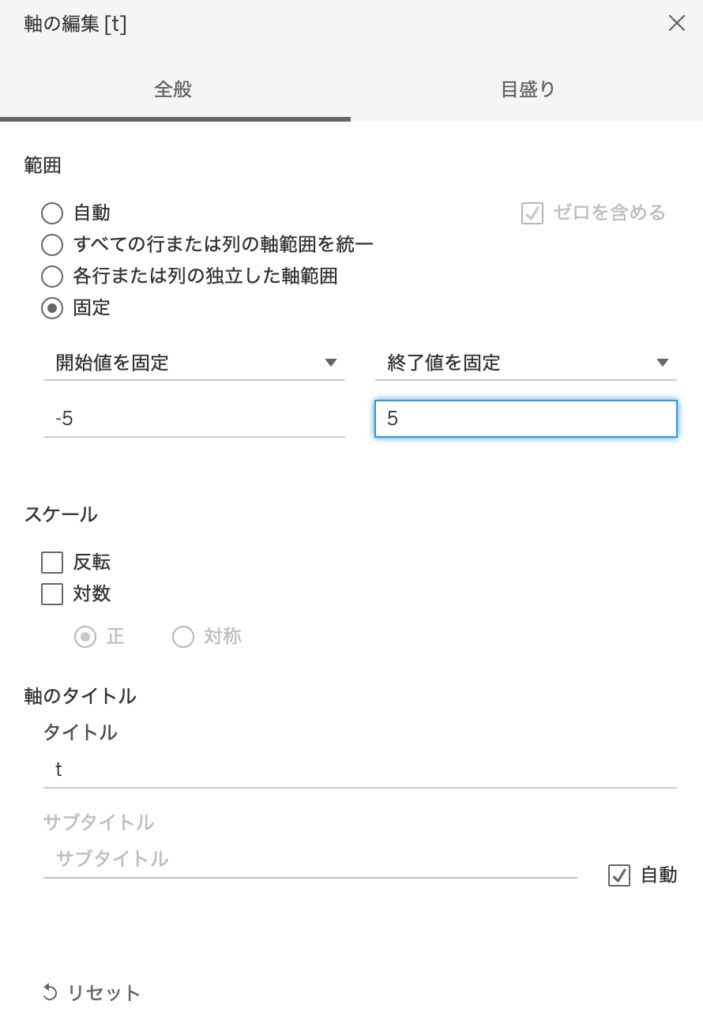
tの軸を-5から5に固定

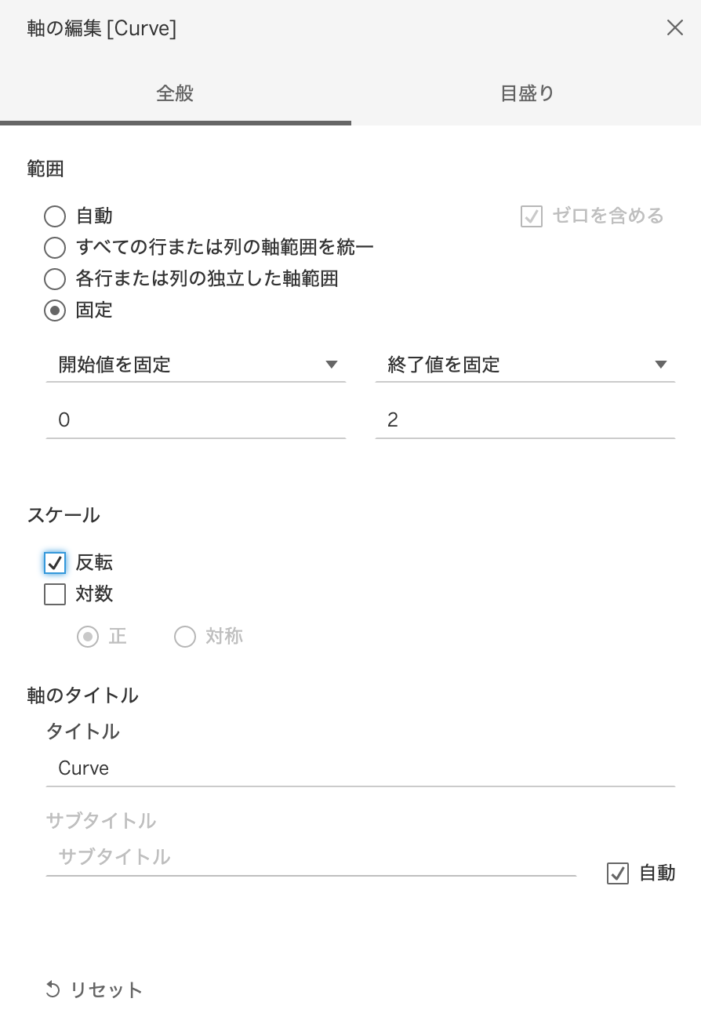
同じくCurveの軸の編集で0から2にする

t軸、Curve軸のヘッダを非表示にして、
線グラフ→Paddedをパスにセットします
また、このタイミングで背景の書式設定でグリッド線とゼロライン線を無しにしました。

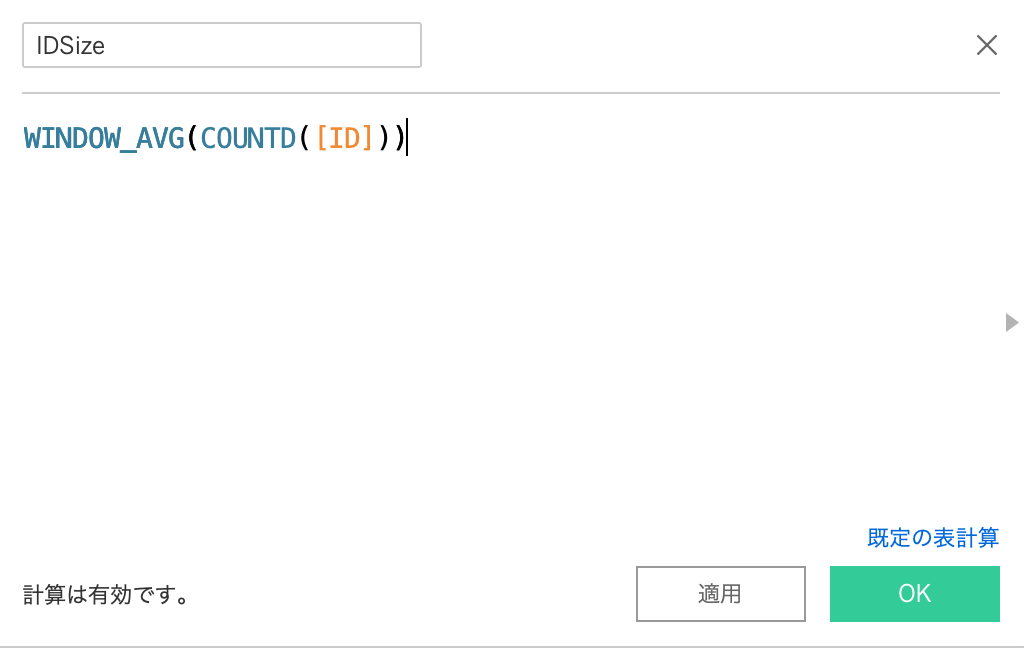
6.線のサイズ用の計算式を作成
IDSizeという計算式を作ります
WINDOW_AVG(COUNTD([ID]))
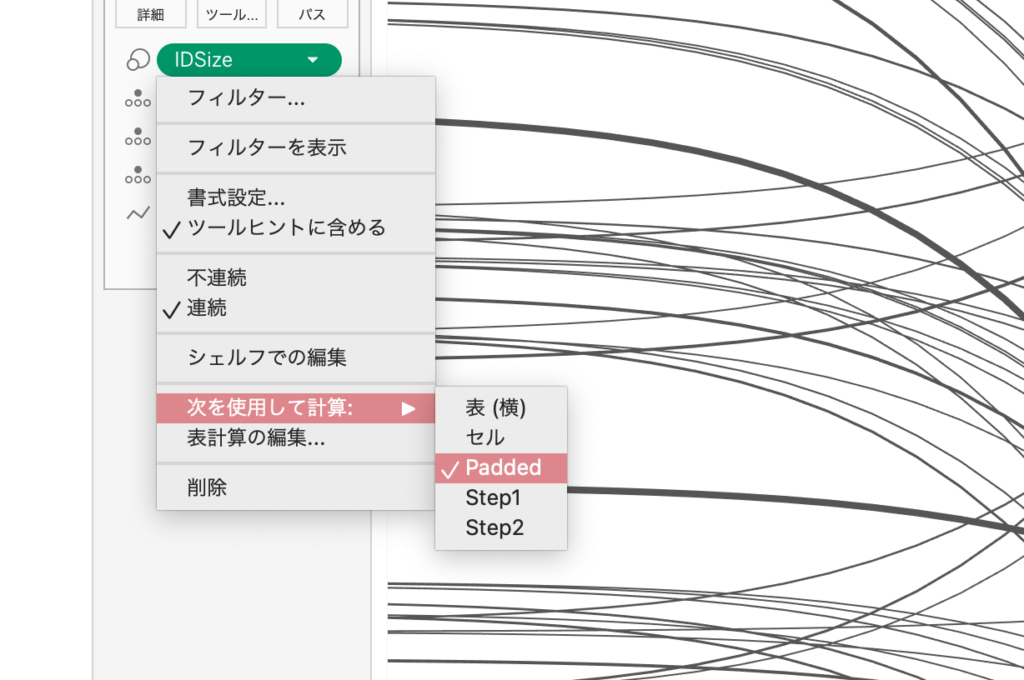
IDSizeをサイズにセットし、
サイズにセットしたIDSize→右クリック→次を使用して計算→Padded
※このタイミングで線の色を変えましたw

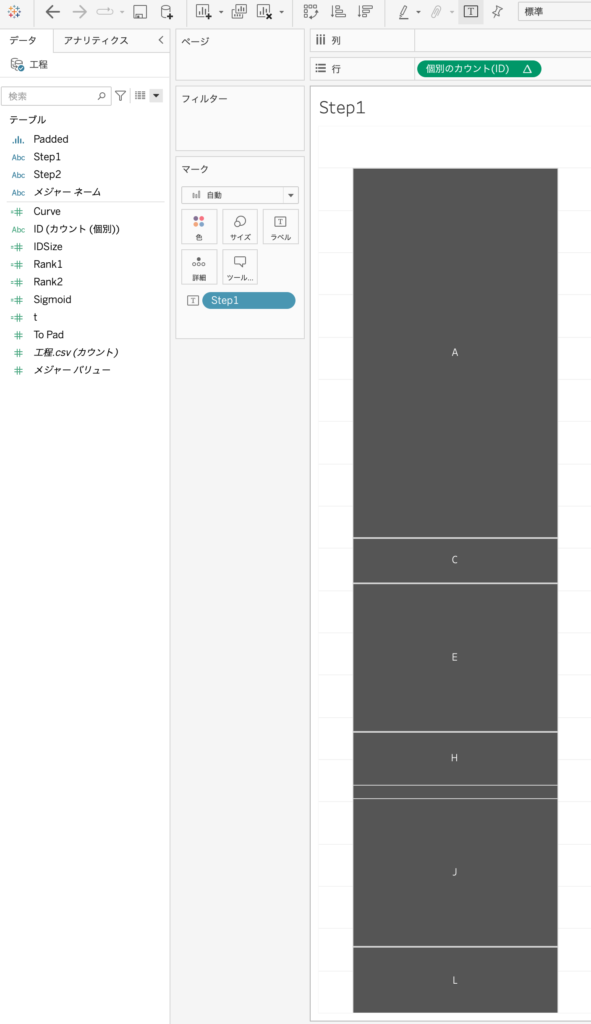
7.新しいシートを作成し、Step1とStep2の棒グラフ積み上げ100%を作成
こちらは省略させてもらいます
①IDのカウントを行シェルフにセット
②Step1をラベルにセット
③行シェルフにセットした個別のカウントのIDを右クリック→簡易表計算→合計に対する割合

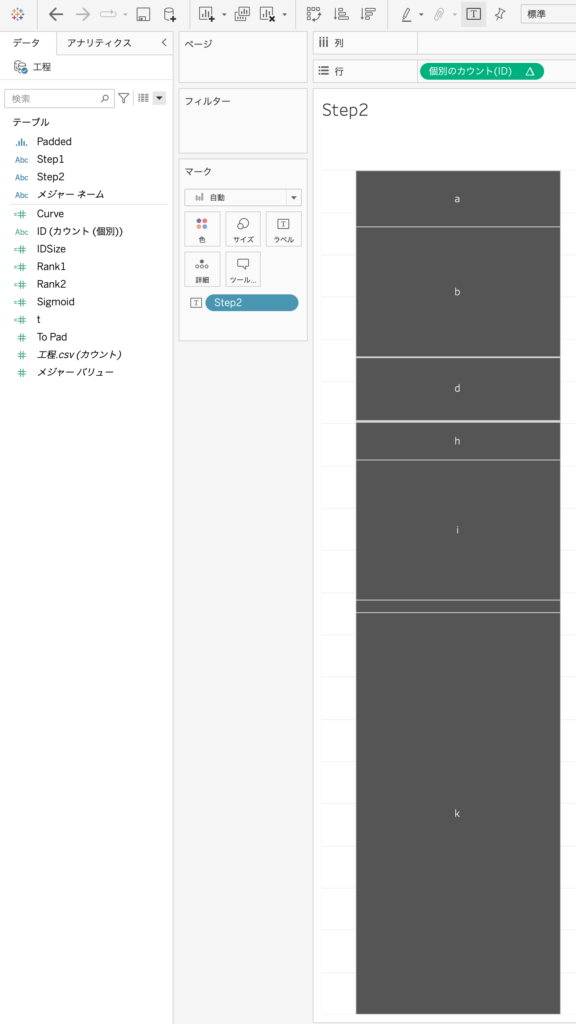
同様にStep2も同じことを行います(実際はStep1のシートを複製し、ラベルをStep2に変更しました)

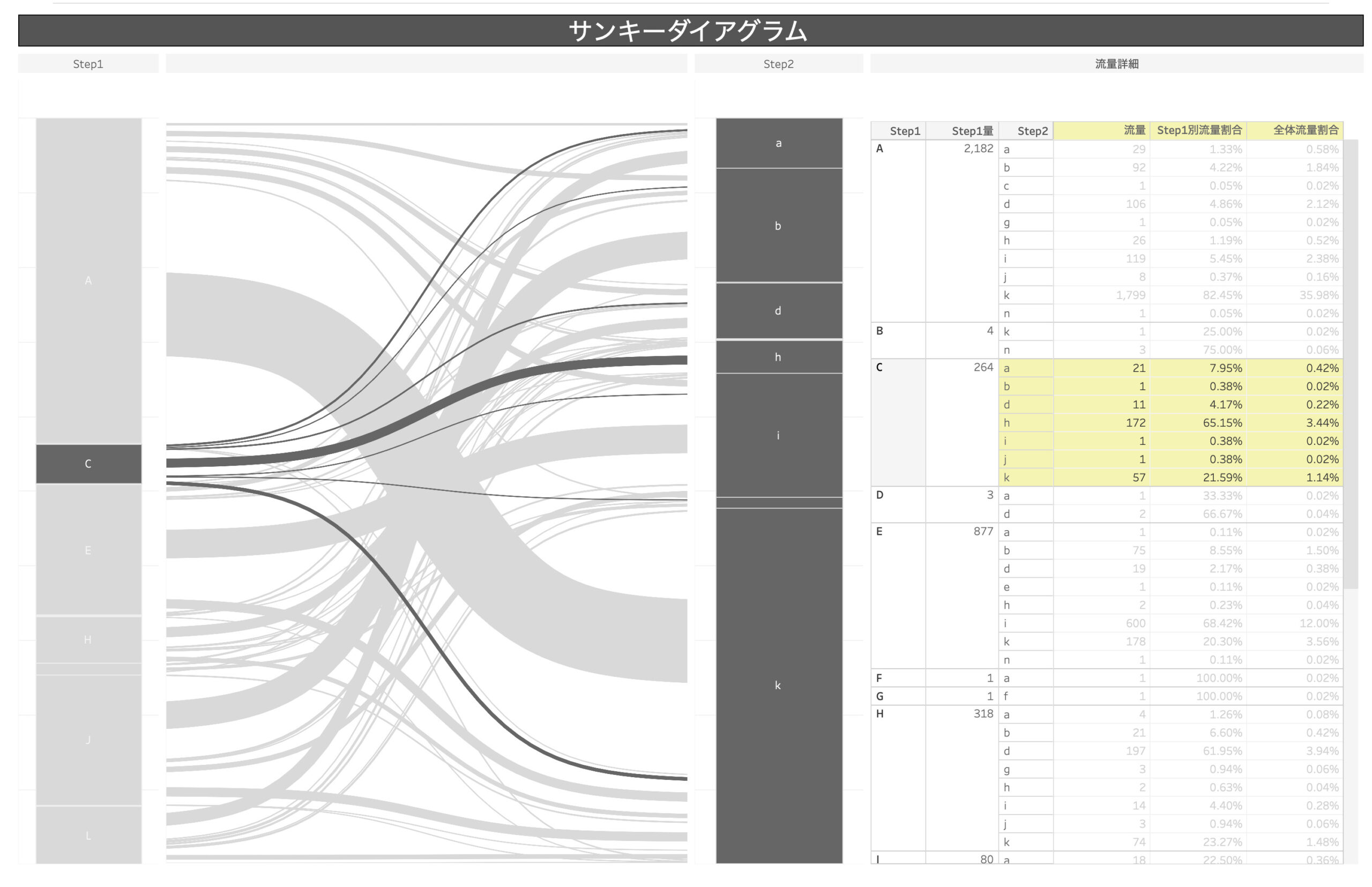
8.流量のグラフ、Step1、Step2の各シートを以下の通りダッシュボードに配置します。

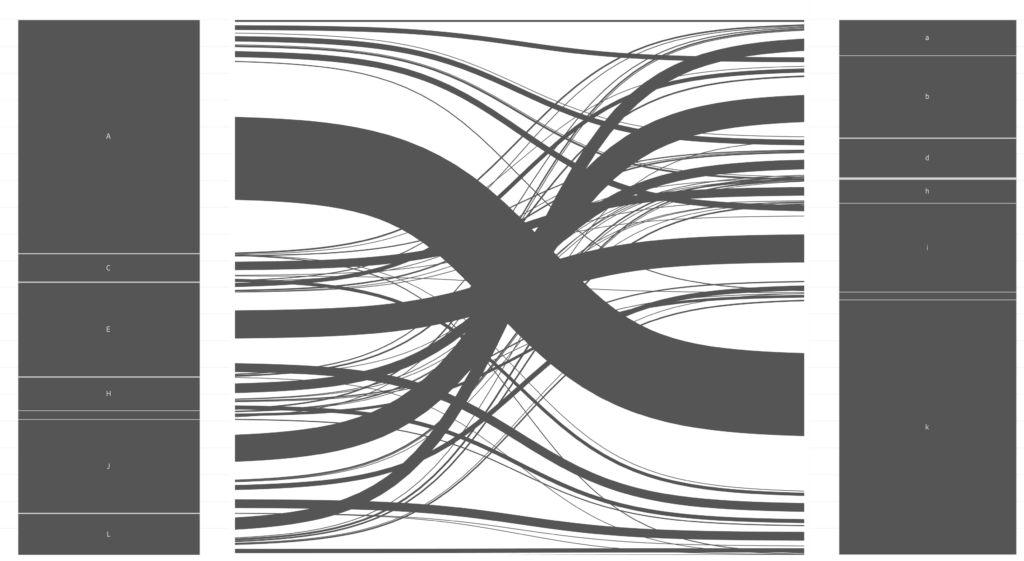
Tableau完成系
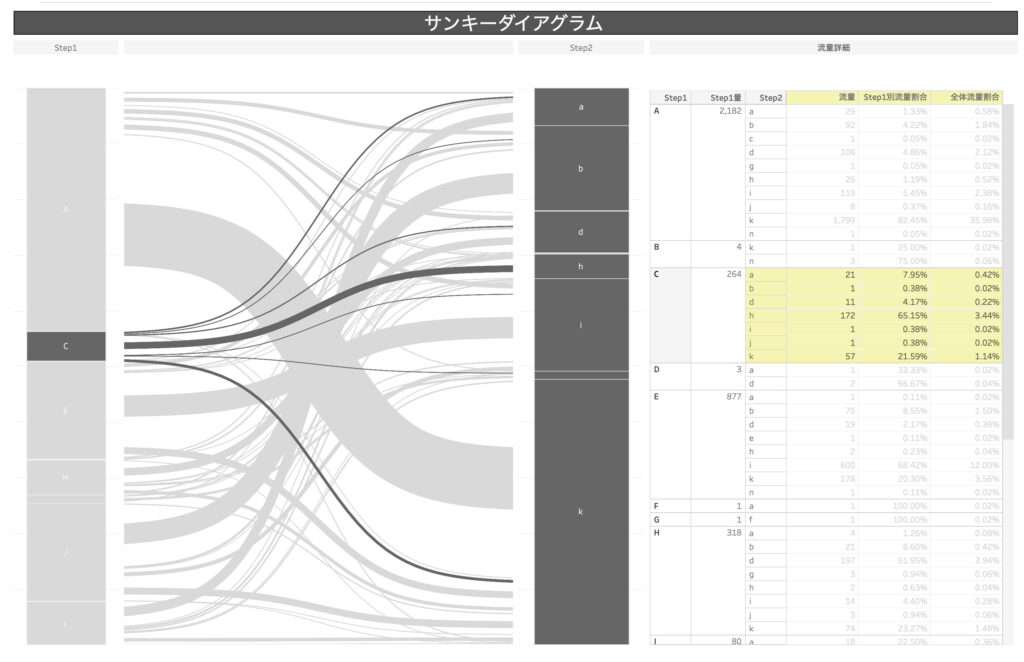
最終的には以下のようなダッシュボードにしました
ダウンロードし、ご確認ください。